Asynchronous Operations
- Promises
- Callbacks
- Async/ wait
- Generators with yield
- setTimeout
- setInterval
- Event driven programming

JavaScript is single threaded.
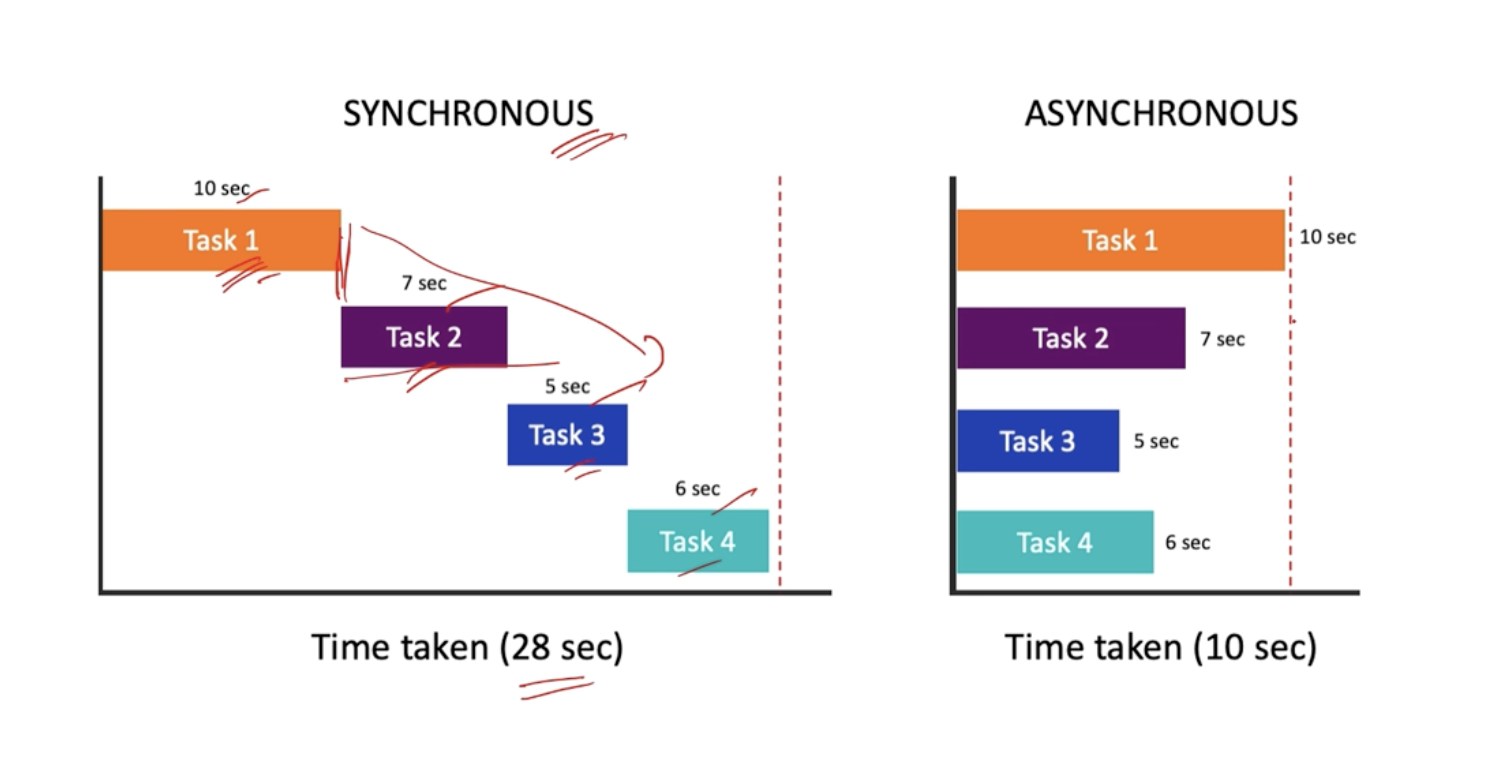
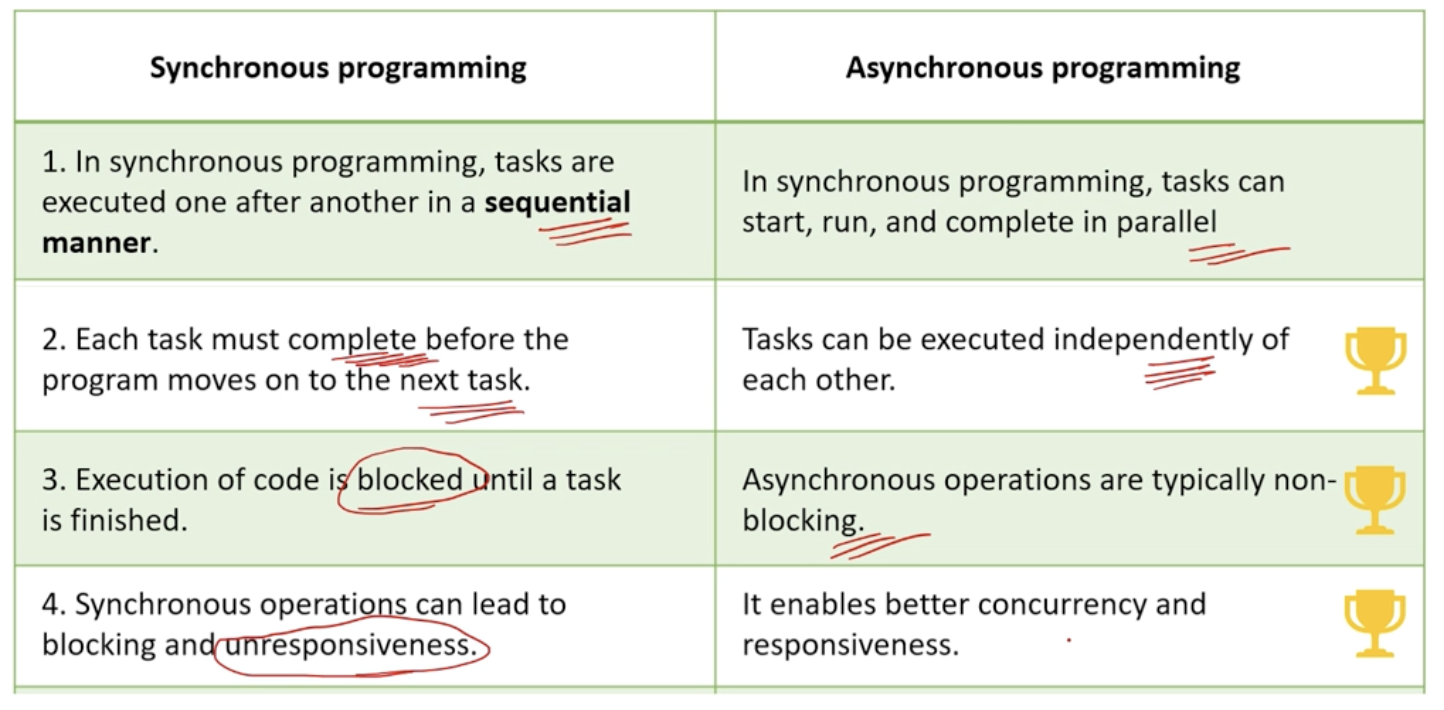
In synchronous communications for a given queue of tasks, the first task finish before the second task starts.
In asynchronous communications tasks are executed in parallel / concurrently.
No blocking
Uses of asynchronous programming
• fetching data from an API
• downloading files
• uploading files
• animations and transitions
• time taking operations


Using Callbacks in fetching API data asynchronously.
Callbacks are functions that passed as arguments to other functions.