
Event Handling
Event handling is the the process of responding to user actions in a web page.
<button id="myButton"> Click me </button>
const handleClick = e => {
console.log('hello')
}
const button = document.getElementById("myButton")
button.addEventListener('click', handleClick )
Note: The keyword "this" in the event handler refers to the html element clicked on.
var button = document-getElementById ("myButton" )
button.addEventListener("click", handler)
function handler (event)
console. log("Clicked:", this.id)
this disabled = true
}
Event Object
function handleClick(event) {
...event is the event Object
event.type
// click
event.target
// Dom element: <button id="myButton">Click me</button>
Event delagation
Event delegation is a technique where you attach a single event handler to a parent element to handle events that happened on the child elements.
<ul id="myList">
<li> Item 1 </li>
<li> Item 2 </li>
<li> Item 3 </li>
<li> Item 4 </li>
</ul>
var parentList = document.getElementById("myList")
parentList.addEventListener("click", handleItemClick)
function handleItemClick(event) {
var target = event.target
console.log( target.textContent )
}
// Note: the events bubble up to the parent.
// This means the listener only needs to be on the parent
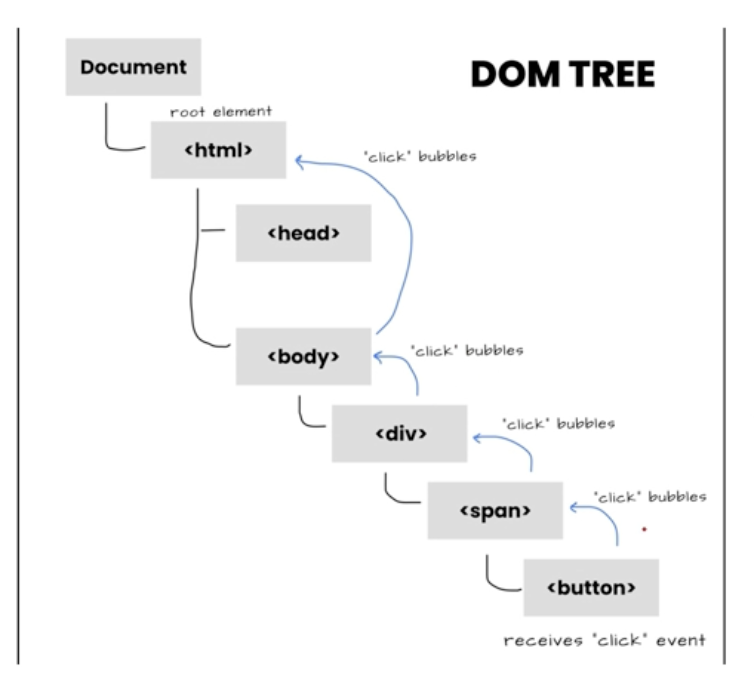
Event Bubbling
Event bubbling is the process in JavaScript where an event triggered on a child element propagates up the DOM tree, triggering event handlers on its parent elements.

How to stop event propagation or event bubbling: event.stopPropagation()
function handleBubbling(event) {
console. log "Bubbling: " + this. id);
event.stopPropagation(); // Stop event propagation
}
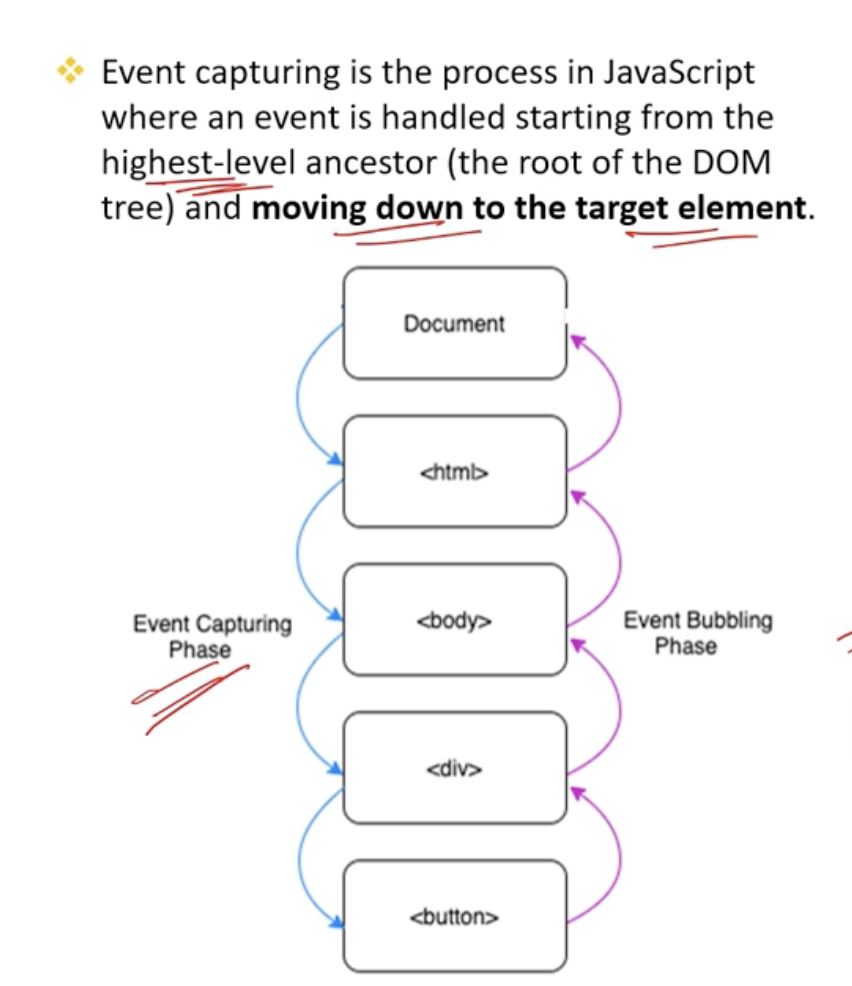
Event Capturing

// Event capturing (grab an event by the parent before it has gone down to the child)
<div id="outer">
<div id="inner">
<button id="myButton"> Click button </button>
</div>
</div>
// Get the reference of elements
var outer = document-getElementById("outer");
var inner = document.getElementById ("inner");
var button = document-getElementById ("myButton");
// Attach event handlers with elements
outer.addEventListener('click', handleCapture, true)
inner.addEventListener( 'click', handleCapture, true)
button.addEventListener(click', handleCapture, true);
function handleCapture (event) 1
console. 1og("Capturing: " + this.id);
}
// Capturing: outer
// Capturing: inner
// Capturing: myButton
event.preventDefault()
The event.precentDefault() method is used to prevent the default debehaviour of an event and the link click.
// event.preventDefault()
<a href="http://google.com" id="myLink">click me</a>
var link = document.getElementById("myLink", handler)
function handler(event) {
event.preventDefault()
console.log('clicked')
}