Reference
Preparation
Chrome browser
In webpack.config.js
Make sure that source-maps are generated.
devServer: {
static: {
directory: path.join(__dirname, "build"),
},
port: 3000,
},
devtool: "source-map",
module: {
// exclude
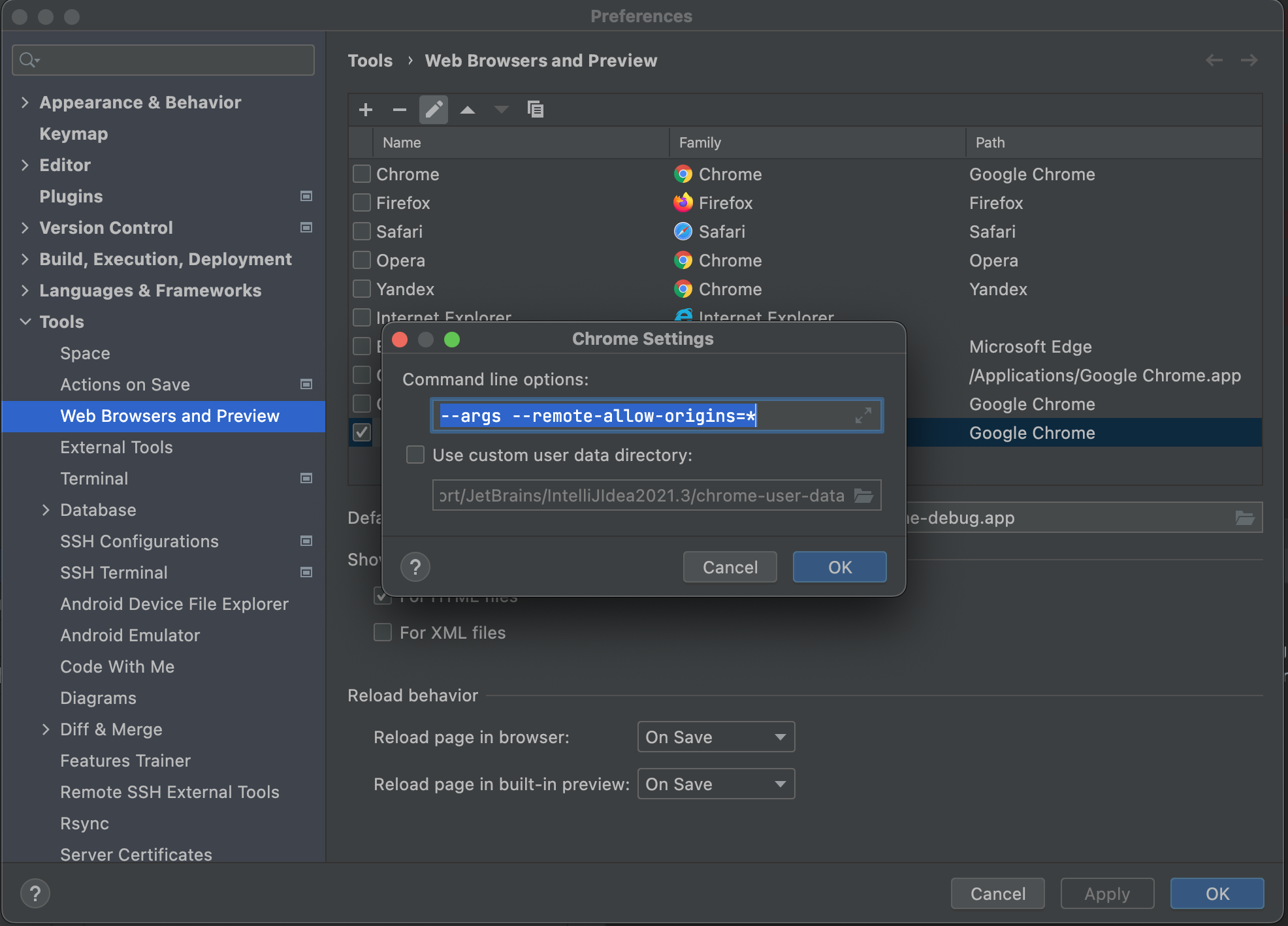
Change the settings for the default web browser in Webstorm to allow for remote connections
Please add --remote-allow-origins=* to command line options of a Chrome dev browser (v111) in Settings | Tools | Web Browsers and Preview | <select chrome dev browser> | <press Edit>.
The version of Chrome is 111.x
Note: You can get to the command line options for the browser by selecting the browser and clicking edit.

Procedure to get the debugger up and running.
Right click the html in the 'build' folder then select debug.